The Requested Module Does Not Provide An Export Named Default – However, when I look into the api folder in the node_modules and take out the api.js, which is entry point of the module, and do a relative import like this: import MyAPI from ‘./api.js’ Then I get the error: “The requested module ./api.js does not provide an export named ‘default’” I have no control over how the api module is built.

Image: talent500.co
Nov 11, 2022In the file TableCsv.js you are not making your object available for external files to use. The way that this is done is via the export statement. You can either export something (or several somethings) as named exports, so that you would need to import them with a statement like import Thing from ‘module’, or you can make a default export (which seems to be the case here) where the import
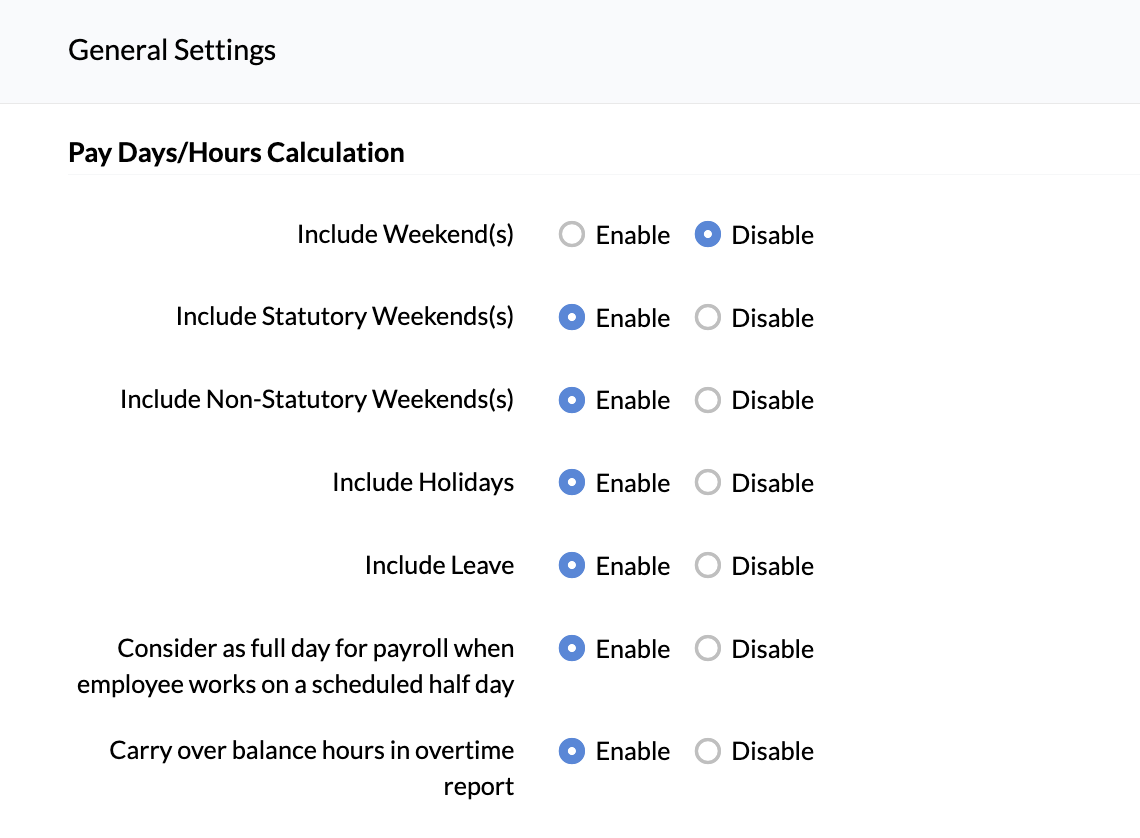
Attendance -General Settings
Dec 26, 2023To import a module that does not provide an export named ‘default’, you must use the following syntax: import namedExport from ‘module’; For example, the following code imports the `Math` object from the `math` module: import Math from ‘math’; In this article, we discussed what it means when a module does not provide an

Image: simonplend.com
Requested module does not provide export named ‘default’ · Issue #13247 · nuxt/nuxt · GitHub Mar 2, 2024And the index.js file in the same directory does not have a default export of a function, the “Uncaught SyntaxError: Requested module does not provide export named ‘default’” is raised. Make sure: the path to the file you are importing from is correct in your import statement.

Image: www.zoho.com
The Requested Module Does Not Provide An Export Named Default
Mar 2, 2024# The requested module does not provide an export named in JS The “Uncaught SyntaxError: The requested module does not provide an export named” occurs when mixing up default and named ES6 module imports and exports. To check if the default export is available, you can run the following command in your terminal: npm ls. This command will list all of the exports that are available for the module. If the default export is not listed, you will need to rename the module or create a new export. 3.
Attendance -General Settings
Nov 11, 2022In the file TableCsv.js you are not making your object available for external files to use. The way that this is done is via the export statement. You can either export something (or several somethings) as named exports, so that you would need to import them with a statement like import Thing from ‘module’, or you can make a default export (which seems to be the case here) where the import vuejs3 – Uncaught SyntaxError: The requested module ‘/src/router/index.js’ does not provide an export name default – Stack Overflow

Image: stackoverflow.com
The requested module xxx does not provide an export named ‘default’ · Issue #34 · nshen/vite-plugin-cesium · GitHub Ive tried creating a default export, but I looked back at a previous project and exported it the same way. Am I missing something? No, you’re not missing something. This doesn’t appear to be a problem with how you’re importing/exporting your file services/axios.js. It appears to be a problem with importing the axios node module.
Image: github.com
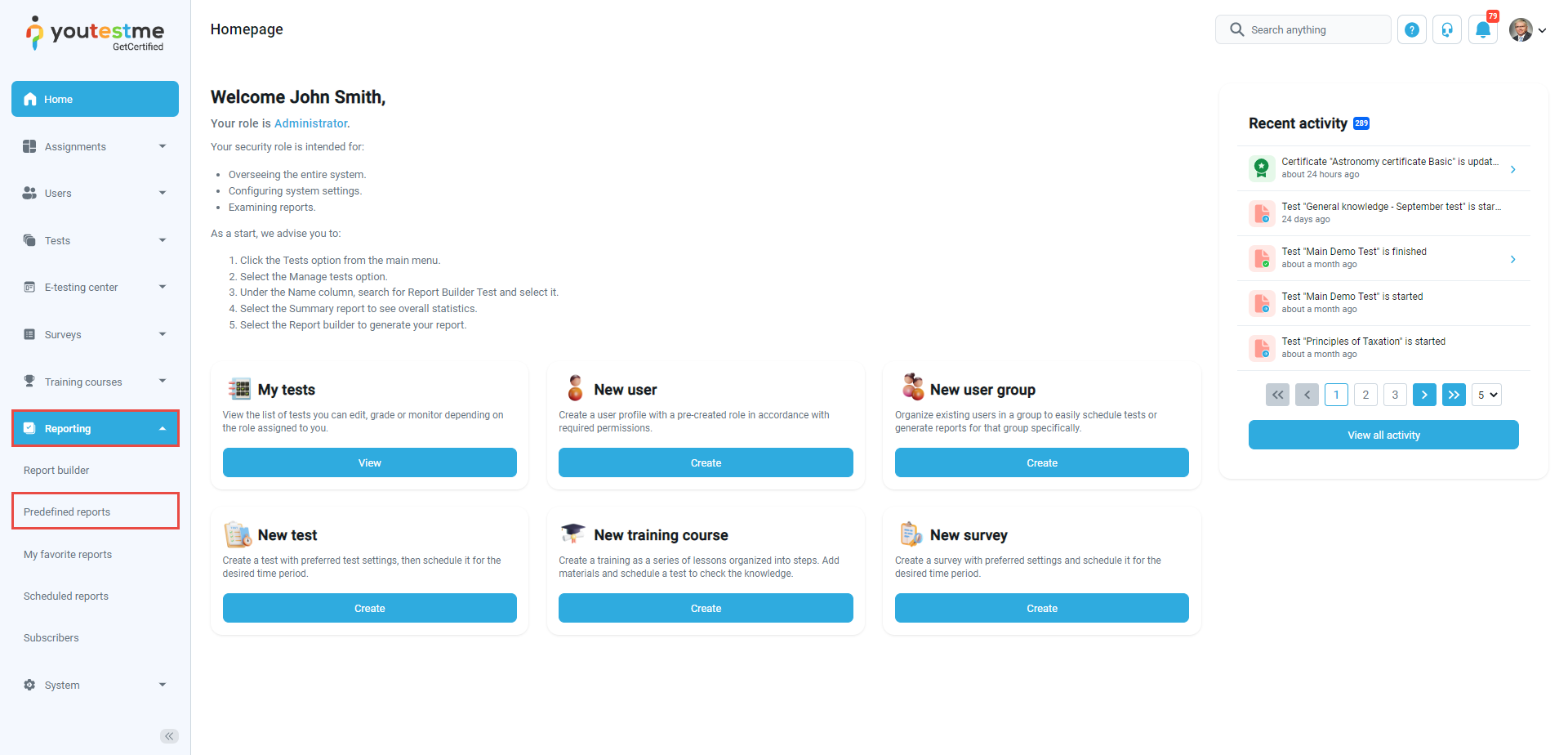
How to Access and Use Predefined Reports – YouTestMe Uncaught SyntaxError: The requested module … does not provide an export named ‘default’ Vite has an issue for pre-bundling dependencies with named exports . Workaround is to exlude them from optimizeDeps

Image: www.youtestme.com
Requested module does not provide export named ‘default’ · Issue #13247 · nuxt/nuxt · GitHub Mar 2, 2024# The requested module does not provide an export named in JS The “Uncaught SyntaxError: The requested module does not provide an export named” occurs when mixing up default and named ES6 module imports and exports.

Image: github.com
Fix Field Browser Doesn’t Contain a Valid Alias Configuration – TechCult To check if the default export is available, you can run the following command in your terminal: npm ls. This command will list all of the exports that are available for the module. If the default export is not listed, you will need to rename the module or create a new export. 3.

Image: techcult.com
epsnews.com/wp-content/uploads/2024/03/EVs-1200×60… Ive tried creating a default export, but I looked back at a previous project and exported it the same way. Am I missing something? No, you’re not missing something. This doesn’t appear to be a problem with how you’re importing/exporting your file services/axios.js. It appears to be a problem with importing the axios node module.

Image: epsnews.com
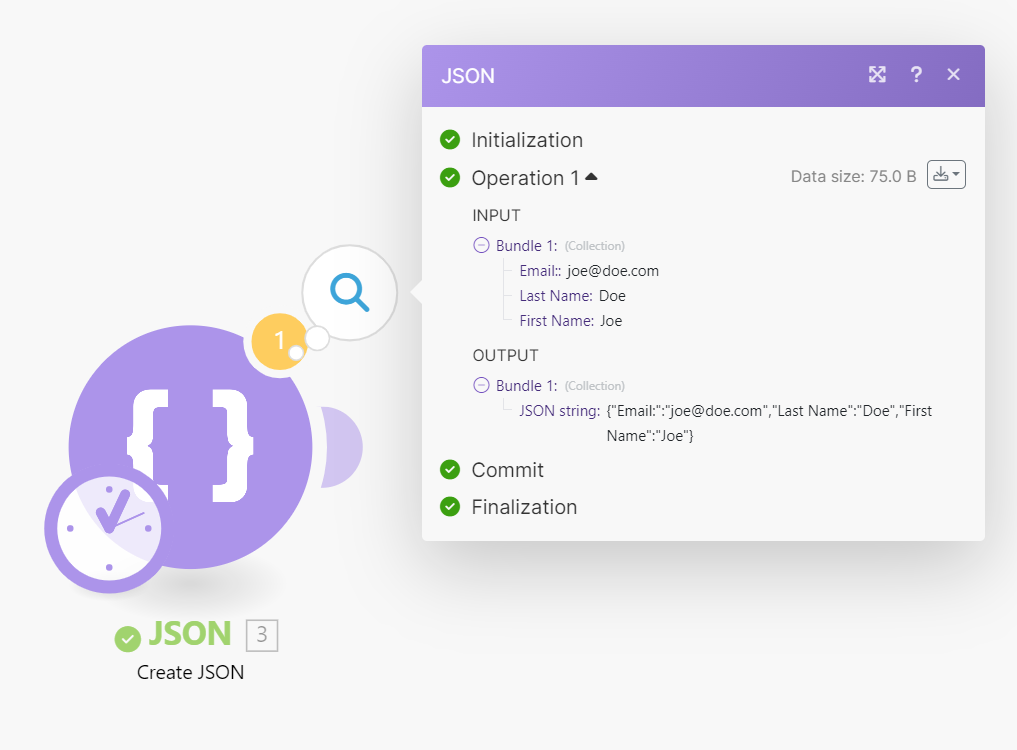
JSON Uncaught SyntaxError: The requested module … does not provide an export named ‘default’ Vite has an issue for pre-bundling dependencies with named exports . Workaround is to exlude them from optimizeDeps

Image: www.make.com
The requested module xxx does not provide an export named ‘default’ · Issue #34 · nshen/vite-plugin-cesium · GitHub
JSON May 6, 20230. 1.if the module has named exports, you can import them by name instead of using the default import. For example: import myFunction from ‘./myModule’; 2.if you control the module causing the error, you can add a default export. For example: // myModule.js. export const myFunction = () => /* function code here */ ; export default
Requested module does not provide export named ‘default’ · Issue #13247 · nuxt/nuxt · GitHub epsnews.com/wp-content/uploads/2024/03/EVs-1200×60… To check if the default export is available, you can run the following command in your terminal: npm ls. This command will list all of the exports that are available for the module. If the default export is not listed, you will need to rename the module or create a new export. 3.